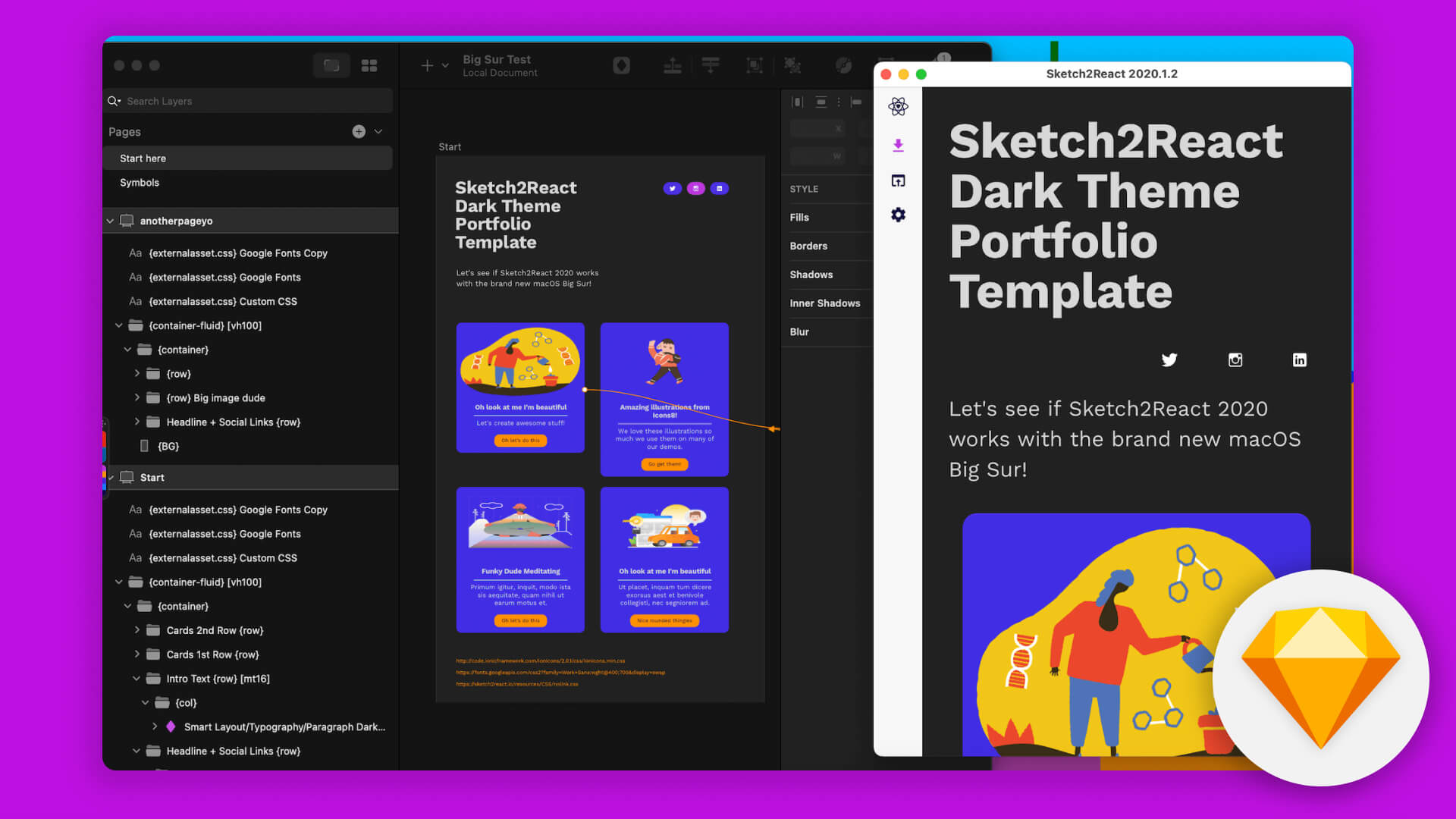
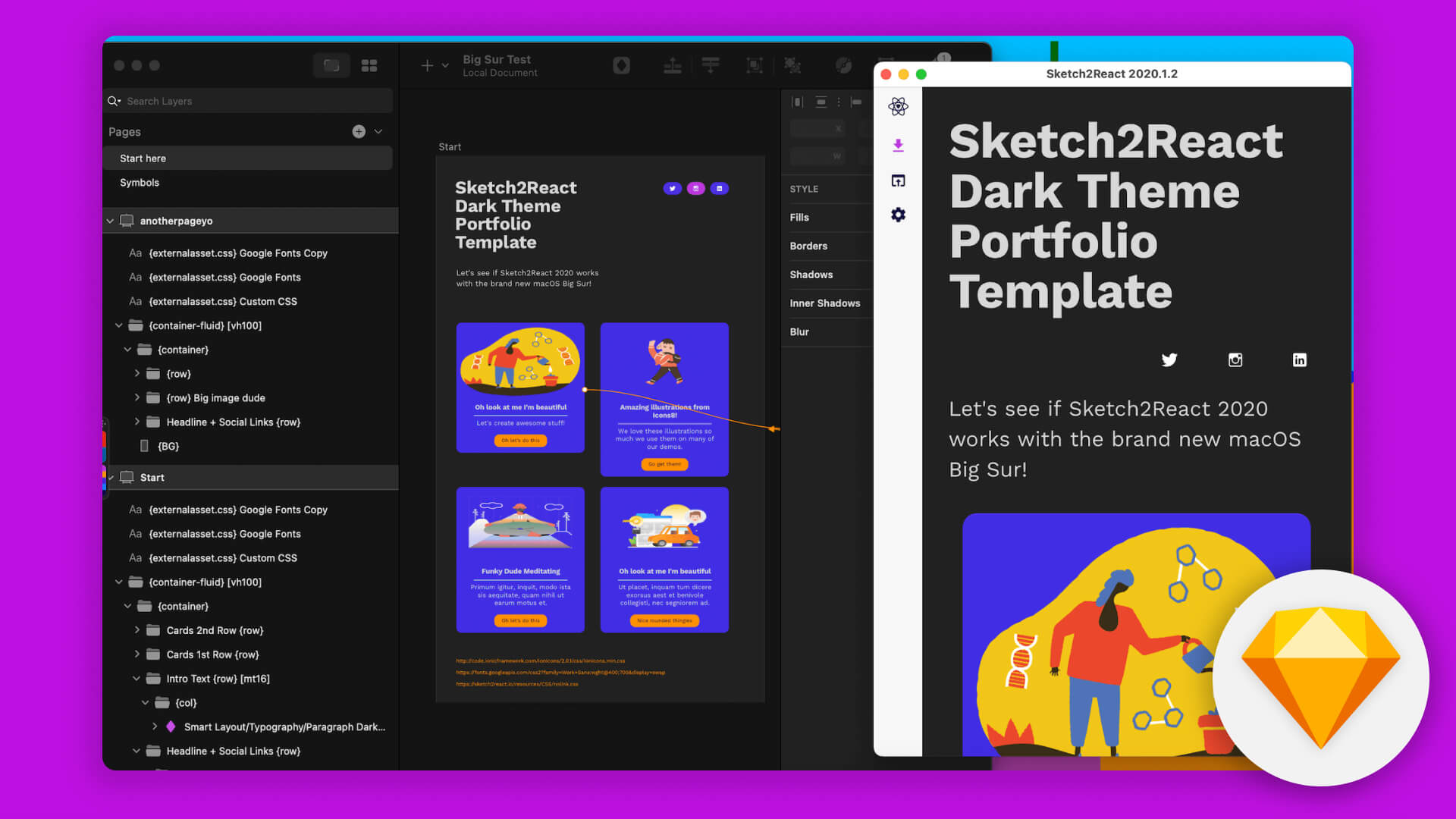
Sketch2React.io : L'outil no-code qui transforme vos designs Sketch en code prototype React
Sketch2React.io est un outil no-code permettant de convertir les fichiers de conception Sketch en code prototype React. C'est une structure favorisant la rapidité de travail et ne nécessitant aucune exportation. Récemment, Marcode a été lancé, permettant une transition facile des outils de conception vers Xcode & Android Studio.

Sketch2React.io est un cadre et une application web React qui convertit les fichiers de design Sketch en code prototype React, qui produit du véritable HTML. Il s'agit d'un plugin Sketch qui accélère le flux de travail, couplé à une application de rendu React, sans nécessité d'exportation.

- Conversion de fichiers de design Sketch en code prototype Reactn - Production de HTML réel à partir de designs Sketchn - Accélération du flux de travail grâce à l'utilisation d'un plugin Sketchn - Interface de rendu React intégréen - Pas besoin d'exportationn - Support intégré pour Marcode, un outil pour sortir du design vers Xcode et Android Studio
Sketch2React.io est un cadre de travail et une application web qui séduira sans doute les codeurs et les designers pour sa capacité à convertir des fichiers de design Sketch en prototypes de code React. Concrètement, cela signifie que l'outil parvient à transformer vos créations Sketch en HTML fonctionnel. C'est un formidable accélérateur de workflow qui s'intègre parfaitement avec l'application React render. Très récemment, cette plateforme audacieuse a même lancé une toute nouvelle application auxiliaire pour Sketch et Icons8 Lunacy appelée Marcode, ainsi qu'un premier plugin Sketch premium, l'innovant Writer.

Avantages de cet outil no-code
L'un des atouts les plus remarquables de Sketch2React.io est sans doute la rapidité qu'elle offre dans l'étape souvent fastidieuse du passage du design au code. De plus, la plateforme dispose d'une riche collection de tutoriels précieux qui permettent aux utilisateurs de maîtriser rapidement l'outil. Sketch2React.io est également apprécié pour la souplesse et la liberté qu'il offre aux codeurs et aux designers, leur permettant de parfaire leur travail sans se retrouver contraints par des rigidités techniques. La possibilité d'aller directement au design out jusqu'à Xcode & Android Studio avec un support intégré pour Capacitor.js est un autre avantage qui distingue cette plateforme.
Difficultés pour les no-codeurs
Toutefois, Sketch2React.io pourrait présenter un certain niveau de difficulté pour ceux qui ne sont pas familiers avec Sketch, React ou d'autres outils et technologies similaires. De plus, bien qu'elle propose des tutoriels, la nécessité d'apprendre et de se familiariser avec l'outil et son fonctionnement pourrait représenter un défi, surtout pour ceux qui sont nouveaux dans le domaine du design et du codage. Il est également à noter que, bien que Sketch2React.io offre des avantages indéniables, les outils plus coûteux ou complexes peuvent offrir une gamme de fonctionnalités plus étendue et une plus grande flexibilité.
Rejoignez l'annuaire du nocode Nano.fr
Qu'est-ce que Sketch2React.io?
Sketch2React.io est une application et un cadre no-code qui convertissent vos fichiers de conception Sketch en un code prototype React, qui produit du HTML réel.
A quoi sert Sketch2React.io ?
Sketch2React.io sert à accélérer le flux de travail des designers et développeurs en convertissant directement les designs créés sur Sketch en code React.
Quels sont les derniers lancements de Sketch2React.io ?
L'outil le plus récent lancé par Sketch2React.io est Marcode, qui facilite la transition des outils de conception vers Xcode et Android Studio avec un support intégré pour Capacitor.js.
Quels sont les outils compagnons de Sketch2React?
Parmi les outils compagnons de Sketch2React, on trouve Marcode, ainsi que notre premier plugin Sketch premium, Writer.
Qu'est-ce qui fait la particularité de Sketch2React.io dans le domaine no-code?
Le caractère unique de Sketch2React.io réside dans sa capacité à accélérer le flux de travail en transformant les fichiers de conception Sketch en prototype de code React sans nécessiter d'exportation. C'est un outil novateur dans le domaine no-code.

