Slice Design System : Libérez votre potentiel créatif grâce au no-code
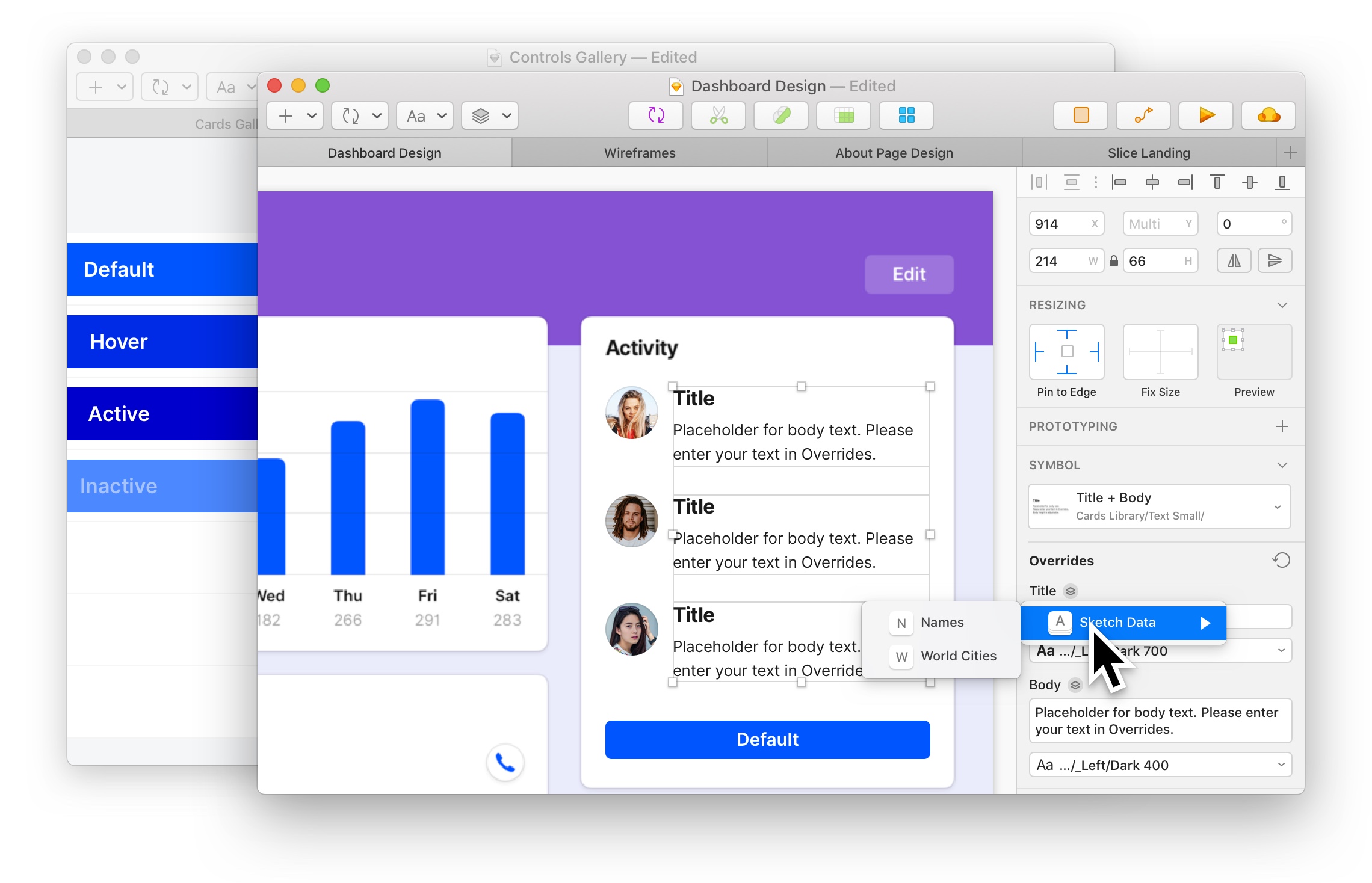
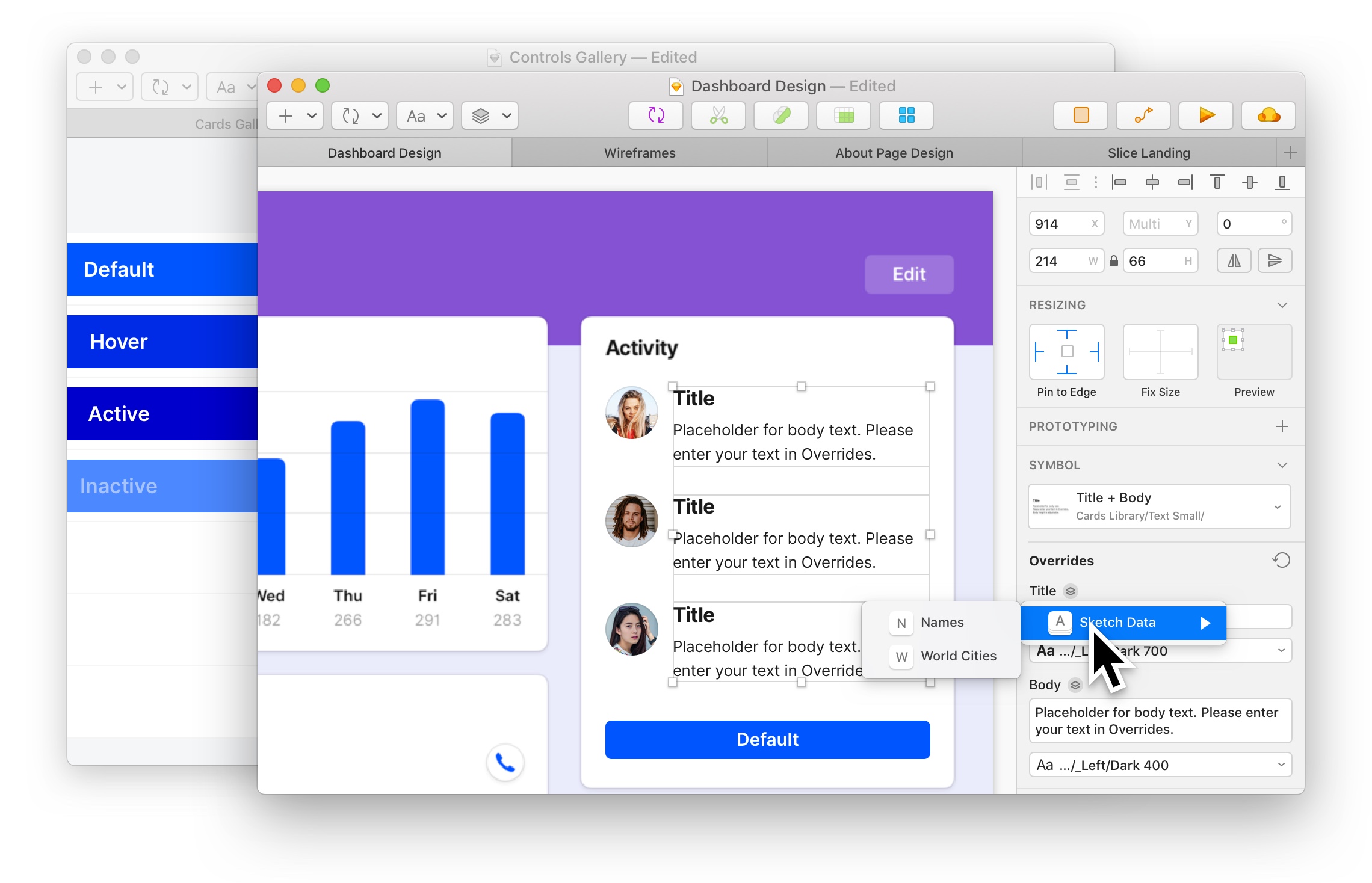
Slice Design System est un système de conception modulaire pour le web et le mobile. Avec plus de 760 composants disponibles pour Sketch et Figma, Slice vise à dynamiser votre flux de travail quotidien et à vous aider à créer des produits de meilleure qualité en fournissant des éléments d'interface numérique parfaitement réglés.

Slice Design System est un système de conception modulaire spécifiquement conçu pour les interfaces web et mobiles. Disposant d'une conséquente bibliothèque de plus de 760 composants, disponibles pour Sketch et Figma, Slice est conçu pour enrichir votre processus de travail quotidien. Il vise à faciliter la conception de produits numériques de meilleure qualité grâce à un ensemble parfaitement ajusté d'actifs d'interface.

- Large Ensemble de Composants : Plus de 760 composants disponibles pour Sketch et Figma.
- Système de Conception Modulaire : Adapté à tout type d'interface, qu'elle soit web ou mobile.
- Éléments de Design Ajustés : Conçus pour une intégration fluide dans vos projets.
- Accélération du Processus de Conception : Pour un workflow quotidien plus productif.
- Partage Facilité : Favorise la cohérence et la synergie au sein des équipes de conception.
Slice Design System se distingue comme un système de design modulaire conçu pour le web et les applications mobiles. Fort de plus de 760 composants disponibles pour Sketch et Figma, il a été pensé et élaboré pour optimiser les flux de travail quotidiens et participer activement à la création de produits numériques de qualité. Ses atouts résident dans sa capacité à fournir des actifs d'interface numérique parfaitement ajustés, assurant une expérience utilisateur optimale.

Avantages de cet outil no-code
Parmi les avantages inhérents à l'usage de Slice Design System, on remarque avant tout sa modularité. Il s'agit d'une qualité indéniable pour un système de design, permettant d'adapter et personnaliser facilement les composants en fonction des besoins spécifiques d'un projet. Avec plus de 760 composants mis à disposition, la variété et la flexibilité sont garanties. De plus, la compatibilité avec les outils Sketch et Figma favorise une intégration fluide dans les processus de travail existants, stimulant ainsi l'efficacité et la productivité des équipes de design. Enfin, Slice Design System place la qualité au cœur de sa proposition, en fournissant des actifs d'interface numérique précisément ajustés pour créer des produits numériques performants.
Difficultés pour les no-codeurs
Cependant, l'utilisation de Slice Design System n'est pas exempt de difficultés. Sa richesse en composants et sa flexibilité, bien que bénéfiques en termes de personnalisation, peuvent s'avérer complexes et potentiellement déroutantes pour des utilisateurs moins expérimentés dans le domaine du design numérique. De plus, bien que Slice Design System soit compatible avec Sketch et Figma, les utilisateurs qui travaillent avec d'autres plateformes de design risquent de rencontrer des problèmes d'intégration et peuvent avoir besoin de consacrer du temps et des ressources pour adapter leur flux de travail. En outre, étant donné la construction modulaire de l'outil, toute modification ou ajustement apporté à un composant peut avoir des répercussions sur l'ensemble du système, nécessitant une attention et une gestion minutieuses des modifications.
Rejoignez l'annuaire du nocode Nano.fr
Qu'est-ce que Slice Design System?
Slice Design System est un ensemble de composants modulaires pour la conception web et mobile. Il est compatible avec Sketch et Figma, proposant plus de 760 composants pour améliorer votre flux de travail quotidien et optimiser la réalisation de vos produits.
Quels sont les principales caractéristiques de Slice Design System?
Doté de plus de 760 composants pour Sketch et Figma, le système de conception modulaire Slice vise à fluidifier et optimiser le travail quotidien des développeurs. Il permet de créer des sites web et des applications plus rapidement grâce à son ensemble de règles constantes.
Comment Slice Design System peut-il améliorer mon flux de travail quotidien?
Slice Design System vous permet de gagner en efficacité en vous offrant une variété de composants prédéfinis qui peuvent être intégrés dans vos projets Sketch et Figma. Cela facilite la création d'interfaces numériques parfaitement réglées, permettant d'améliorer vos produits.
Quels produits peuvent être créés avec Slice Design System?
Slice Design System peut être utilisé pour développer des produits pour web et mobile. Les utilisateurs peuvent profiter d'une ample gamme de composants pour concevoir des sites web, des applications et bien d'autres produits numériques.
Slice Design System est-il adapté pour une approche 'no-code'?
Oui, avec son interface intuitive et ses composants prédéfinis, Slice Design System peut être utilisé même sans compétences en codage. Cela le rend idéal pour ceux qui recherchent une solution 'no-code' pour leurs projets de conception.

